Apple Touch Icons zu Ghost CMS hinzufügen
In diesem Artikel möchte ich euch kurz erklären wie man zu seinem Blog, sogenannte Apple Touch Icons, bzw. Windows 8/10 Tiles erstellen kann und diese in den Code einbindet.
Diese Icons sind heute relativ wichtig, denn damit wird das Bloglogo angezeigt in der Favoritenleiste im Safari Browser bei Apple Geräten, oder auch Windows 8/10 Rechnern in der Kachel. Vorausgesetzt man hat einen Shortcut zu dem Blog eingerichtet.
Zuerst muss man sich einig sein, wo das Favicons abgespeichert werden sollen auf dem Server. Anschließend müssen diese natürlich generiert werden. Ich habe mich für einen Generator im WWW entschieden. Denn dieser generierte diese in verschiedenen Größen.
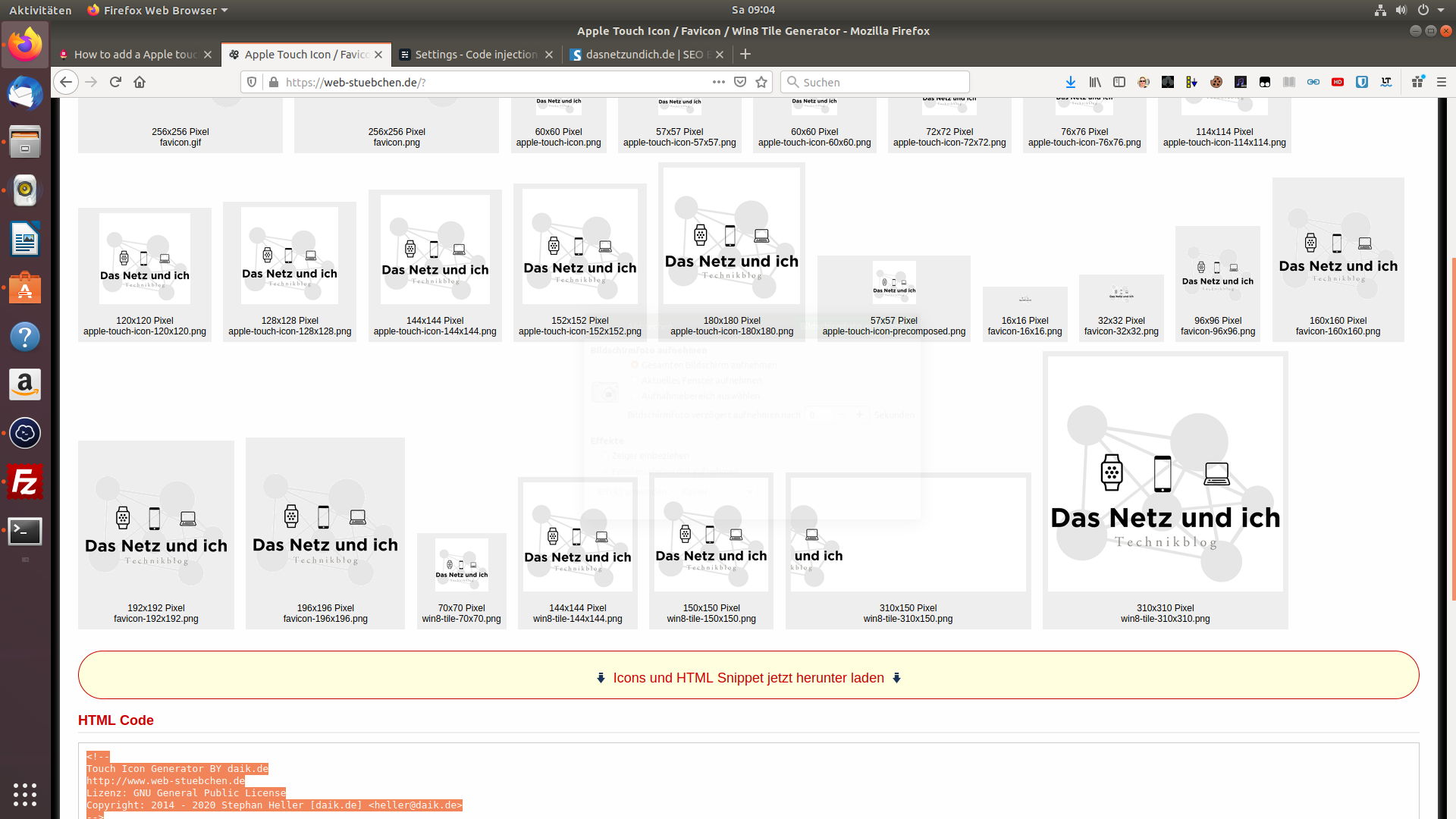
Ich nutze dazu den Generator von web-stuebchen.de, dort wird als allererstes das Bild hochgeladen, ebenso wird die Domain, oder Webseiten-Titel eingetragen, die unter dem Icons im Browser erscheinen soll. Dazu den relativen oder dem absoluten Pfad, zu den Icons. Ich habe mich für den absoluten Pfad entschieden. /content/images/wordpress/favicons

Dazu kann man noch die Farbe für die Windows 8 Icons aussuchen, hab das aber alles weiß gelassen, da es zum Icon passt.
Danach geht es an das generieren. Die entstandene ZIP Datei wird heruntergeladen und auf den Server geladen und dort entpackt.
sudo unzip touch-icons-download_200111_073755.zip
sudo mv ~/favicons /var/www/ghost/wp-content/uploads
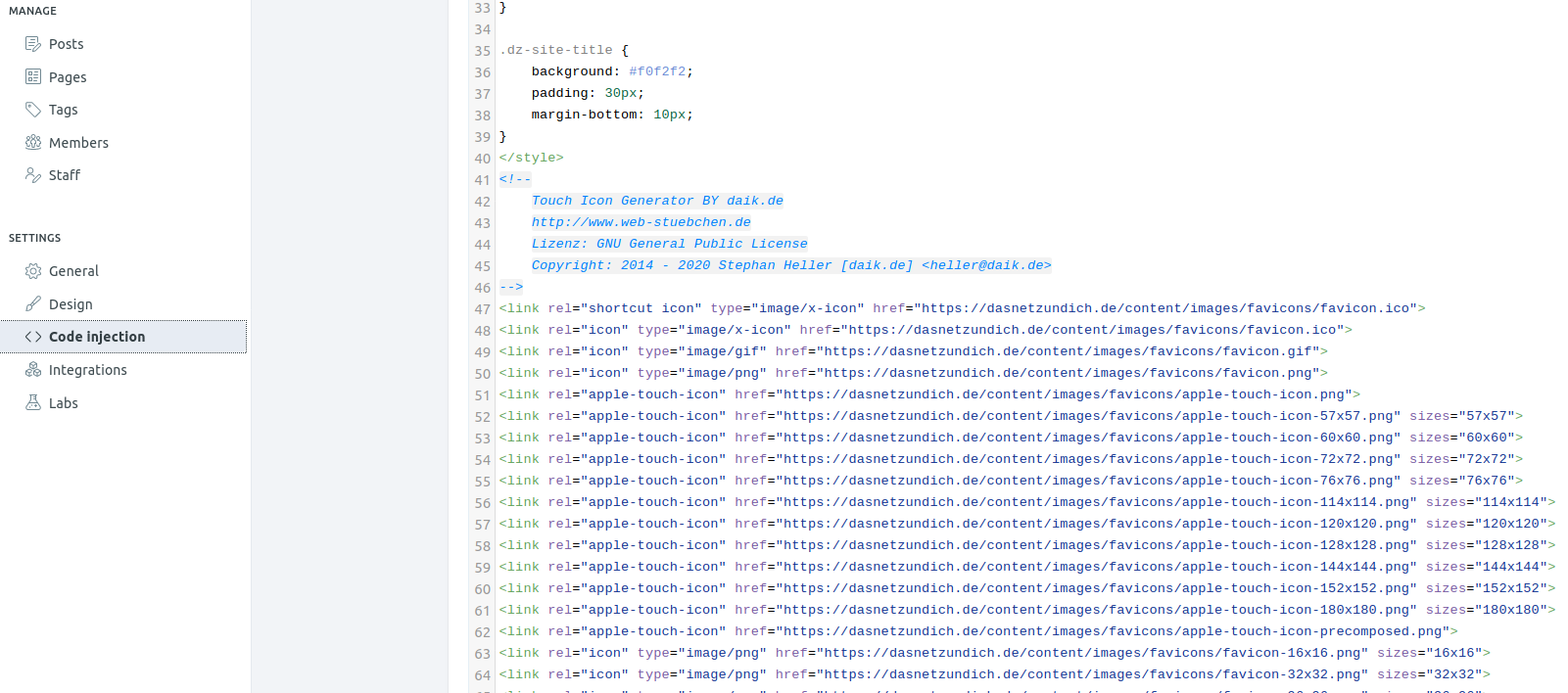
sudo chown -R ghost:ghost /var/www/ghost/wp-content/uploadsNun ist alles an Ort und Stelle, die Generator-Seite hatte auch gleich einen HTML Code mitgeliefert. Dieser wird im Admin Bereich des Blogs unter „Code-Injektion“ in den Header Bereich eingebaut.

Danach sind die Favicons einsatzfähig. Mit einem SEO Tool lässt sich anschließend überprüfen, ob auch alles passt. Ich nutze dieses Online-Tool dazu: seobility.net
Nun ist der Blog, für den Anwendungsbereich mobil und Desktop noch besser angepasst und man hat eine bessere Wiedererkennung.
Ihr könnt das mal Testen mit den Icons, indem ihr meinen Blog abonniert 😉